React Native Android ve IOS cihazlar için Mobil uygulamalar geliştirmek amacıyla kullanılan bir geliştirici dilidir. Yapıtığınız uygulamayı hiçbir değişiklik yapmadan IOS ve Androidde direkt olarak paylaşmanıza olanak sağlıyor bu sayede zamandan çok fazla karınız oluyor.
React Native kurulumunu yapmak isteyenler aşağıdaki adımları gerçekleştirerek kurulumu tamamlayabilirler.
React Native için Gerekli olan Yükleyicilerin Kurulumu
Aşağıdaki Araçları yüklememiz gerek
- Node JS: indir
- Python: indir
- Java: indir
Kurulumdan sonra Komut pencerisini açarak React Native'i kuralım kod aşağıda mevcut
npm install -g react-native-cli
- Android Studio: indir
Android Studio SDK Kurulumu
Android Studio kurulduktan sonra normalde sdk'nın kurulması gerekmekte fakat kullanıcı bu seçeneği seçmez ise manuel olarak yapmamız gerekmekte.
Android Studioyu açarak File - Settings - Appearance and Behavior - System Settings - Android SDK açarak SDK sürümlerini kontrol ediyoruz.
Aşağıdaki gibi bir alan çıkması lazım.

Ortam Değişkenlerini Ayarlanması
En önemli kısım burası yaptığınız kurulum yollarına göre ortam değişkenlerini sisteme eklememiz lazım bunları yapmamız yaptığımız uygulamayı çalıştırmak istediğimizde Telefonumuzda veya emulatörümüzde açılmasını sağlayacak.
Ortam değişkenlerimize Android_Home değişkenini manuel olarak eklememiz gerek eklemek için aşağıdaki yolu takip edin.
Aramaya "Sistem Ortam değişkenlerini Düzenleyin" yazın
Açılan sayfada en altta bulunan Ortam Değişkenleri butonuna tıklayın.
Sistem Değişkenleri bölümündeki Yeni butonuna tıklayın.
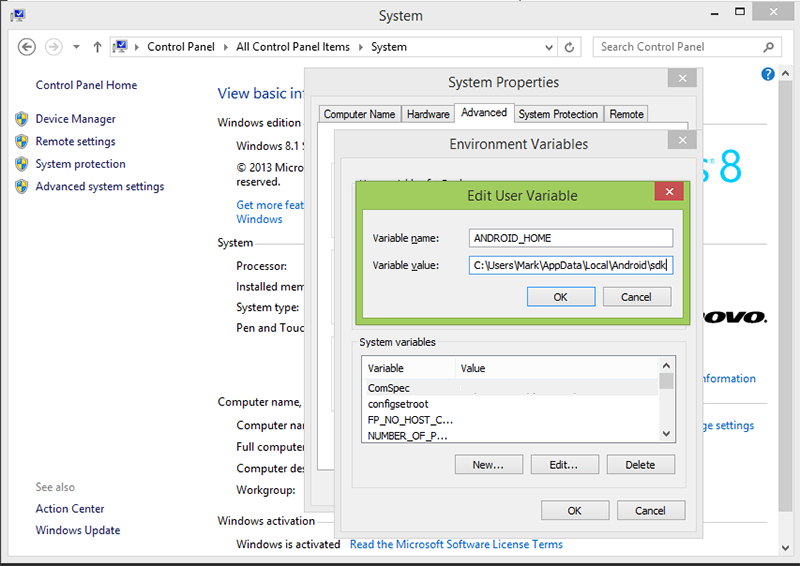
İsim olarak ANDROID_HOME yazın değeri ise Android Studioyu kurduğunuz alanın SDK klasörü yolunu olarak yazın.
Android studio'yu kurarken hiçbir değişiklik yapmadıysanız dosya yolunuz aşağıdaki şekilde olacak.
C:Users KULLANICI_ADINIZ AppData Local Android SDK
Eğer değiştirdiyseniz sdk klasöürünüzü bulmak zorundasınız.
Tüm işlemleri yaptıysanız resimdeki gibi bir alanda olmalısınız.

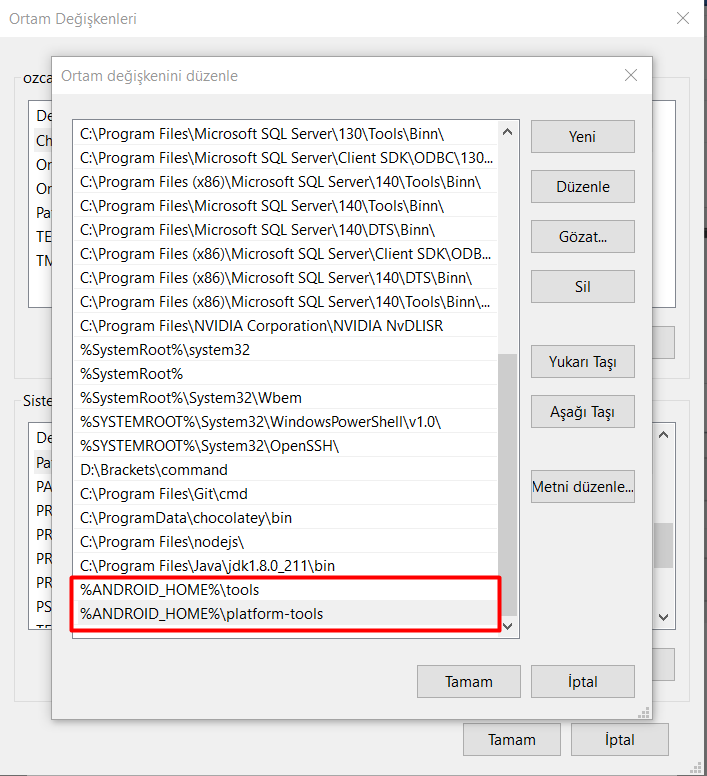
Path bölümüne Tıklayıp Açın.

Çift Tıklayıp içini açtıktan sonra;
%ANDROID_HOME%Tools
%ANDROID_HOME%platform-tools
ekliyoruz.

kurulum tamamlandı
Proje Oluşturma ve Telefonda çalıştırma
Buraya kadar doğru bir şekilde geldiyseniz sırada proje oluşturma ve oluşturduğumuz projeyi çalıştırmaya geldik
Komut Dosyasını açıp aşağıdaki kodu isteğinize göre bir isim koyarak çalıştıralım.
react-native init Projenizin_ismi
bu işlemi yaptığınızda C:/Projenizin_ismi alanına klasör oluşturulucak. İstediğiniz klasörün altına eklemek için cd komutu ile çalıştırdıktan sonra react-native init Projenizin_ismi kodunu çalıştıracağız.
İzin hatası ile karşılaşırsanız aşağıdaki kodu yazın.
set-executionpolicy remotesigned
Örnek; D sürücüsüne proje açalım
1. Kod:
cd D:Projelerim
2. Kod:
react-native init Projenizin_ismi
Anladığınızı umarak diğer adıma geçiyoruz.
Kodu çalıştırıp dosyanın oluşmasını bekledikten sonra projenin içine girerek android çalıştırma kodunu yazacağız.
cd Projenizin_ismi
react-native run-android
Herhangi bir hata yapmadıysanız uygulama emulatörünüzde veya telefonunuzda çalışacaktır.
Not: Telefonda çalıştırmak için telefonunuzun Gelişmiş seçeneklerini açmalı ve USB hata ayıklamasını açtıktan sonra telefon ile bilgisayarınızı usb ile birbirine bağlamalısınız.